Today I'm sharing how to make your own social media icons using Illustrator, and the best part is you don't have to pay anyone for anything! If you don't have Illustrator you can download a free trial here. If you're considering learning more about design, print or web, this is a great way to find out if you want to invest in the program as well. (Not an Illustrator user? Scroll to the bottom of the post, we have an alternative for you!)
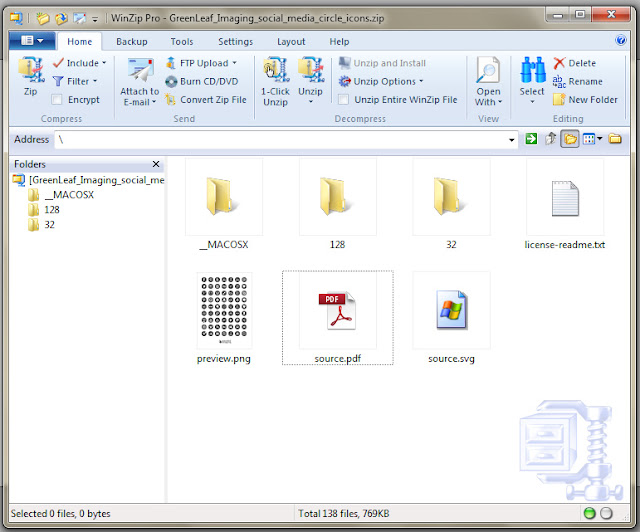
First thing first, you'll need a file that can be edited in Illustrator. I wanted something simple and basic so I used this file which is generously provided by GreenLeaf Imaging on their blog. Just download the zip file and open it up.

We will be working with the source.pdf file. Open the file in Illustrator. (*I have CS3 and I get a warning that data loss may occur. If you get this too just click OK.) You should be looking at this file:
Use your Direct Selection Tool to grab everything associated with the icon you want. I simply drew a box around the icon, avoiding all other icons.
Copy the icon (I use CTRL + C on my PC) and create a new web file using the dimensions you prefer for your icon. The standard is typically 50px by 50px and that is what we are using in this tutorial. Paste the icon into your new file (CTRL + V). You'll notice that the icon is a little larger than the box.
To shrink and center your icon just select the icon again using the Selection Tool, which will draw a box around your entire icon. Grab one of your corners and press your SHIFT key while pushing the corner inward until the desired size is reached - this will balance your proportions. Reposition in the center of the box.
Now, we're ready for the fun part, adding color! We're going to share two basic icon color options below:
Option #1 Color the Background: Use the Direct Selection Tool and click anywhere in the black circular background object to select it.
Double-click on the black Fill box in your toolbar to bring up the Color Picker Window.
Select the color you want and click OK. Your end result should look similar to this:
Option #2 Color the Icon Letter/Symbol: Use the Direct Selection Tool to click anywhere within the letter/symbol portion of the icon.
Double-click on the black Fill box in your toolbar to bring up the Color Picker Window.
Select the color you want and click OK.
To get rid of the black box select it using your Direct Selection Tool and hit DELETE. The end result should look like this:
Saving: To save the design you prefer click File in the top left corner and select Export toward the bottom of the list.
We recommend saving as a .PNG file for web use. Your icons are ready for you to use, just upload and add them to your blog accordingly! To see how my social media icons turned out, just visit the Creative Sweet home page and check out the right sidebar.
If you don't have access to Illustrator: Check out this post by Torrie of Fox + Hazel over on B. You. She shares an alternate method of creating buttons using PicMonkey.
If you don't have access to Illustrator Option 2 updated 3/9: Ariel, who created the original vector file, left us a comment noting that Inkscape is a great resource for open source vector editing if you want to check that out as well!
If you have any additional questions or comments, leave them below. If there are any blogger tips & trips you would like to see here on Creative Sweet let us know that too!
Read something you like? Connect with us here.
*All images in this post were screenshots created by us specifically for this tutorial.













yay! thanks for sharing this.
ReplyDeleteHey Ashley, I'm so happy my icon set was what you needed! :) I just want to point out to everyone that if they don't have Illustrator, Inkscape is a free program which works just as well. (It's actually what I used to make the set in the first place.)
ReplyDeleteThanks Ariel! I've never heard of Inkscape but I updated the post to include your tip as well.
Delete